みなさん、Obsidianのテーマ、どんなのにしてますか? あまりにObsidianの機能が凄すぎて、みなさんそれほど見た目の話題しませんよね。
Obsidianはテーマを変えると、ガラっと雰囲気を変えることができます。
しかも、大半のテーマはモバイルでもばっちり。
僕はメインのVaultはMinimal、ブログのVaultはThingsを使っています。少し前まではBlue Topaz一択だったのですが、これに変えてからしっくりきて愛用してます。
ただ、そのままだと少し素っ気ない感じもしますよね。緩急あった方が読み書きしやすい気がするタイプなので、もう少しだけ目を引くようにしたい。。そんな願望が生まれます。
そして、Obsidianが強いのはこういう所。
CSS snippetsで万事解決。
CSS Snippetsって?
Web制作に使う、CSSです。あのCSSで、Obsidianは彩れます。
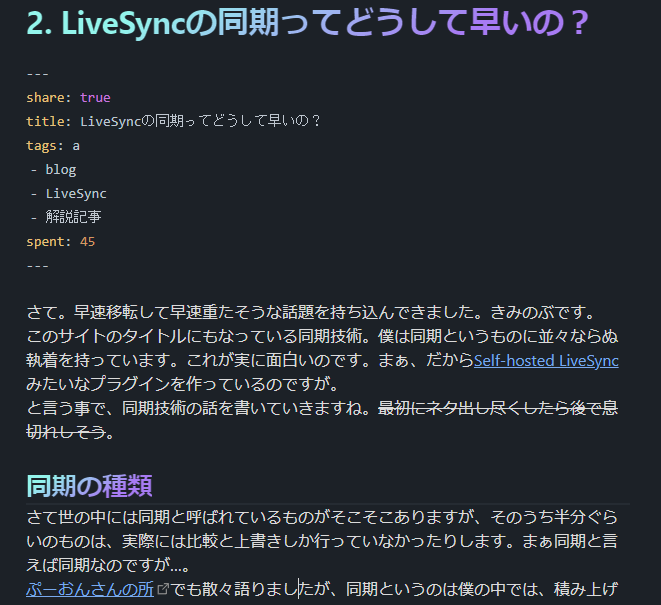
百聞は一見にしかず。こんな感じです。

全体のデザインは凄い人が作ったものを使わせてもらって、良いところだけ自分で触れるのです。実にいいですよね。
なお、このCSSはあらゆる所に効きます。

このCSSは、GitHubのCopilotのページから借りてきたものです。Webでみかけたカコイイスタイルを簡単に自分のObsidianに持ってこれるのがまた良い。実質何もしてないのにすごい。
内容はこんな感じです。
.theme-dark h1,
.theme-dark h2,
.theme-dark h3,
.theme-dark h4,
.theme-dark .cm-header,
.theme-dark .inline-title {
background: -webkit-linear-gradient(300deg, #93f5ec 20%, #a77bf3 70%);
-webkit-background-clip: text;
background-clip: text;
-webkit-text-fill-color: transparent;
-webkit-box-decoration-break: clone;
font-weight: bold;
}
.theme-light h1,
.theme-light h2,
.theme-light h3,
.theme-light h4,
.theme-light .cm-header,
.theme-light .inline-title {
background: -webkit-linear-gradient(300deg, #37be9d 20%, #6e529e 70%);
-webkit-background-clip: text;
background-clip: text;
-webkit-text-fill-color: transparent;
-webkit-box-decoration-break: clone;
font-weight: bold;
}
a {
background: -webkit-linear-gradient(300deg, #37be9d 20%, #6e529e 70%);
-webkit-background-clip: text;
background-clip: text;
-webkit-text-fill-color: transparent;
-webkit-box-decoration-break: clone;
font-weight: bold;
}もちろんスマートフォンでもバッチリ見れます。スマートフォンでいじりながらCSSを設定するのにはScrewdriverがおすすめですよ。
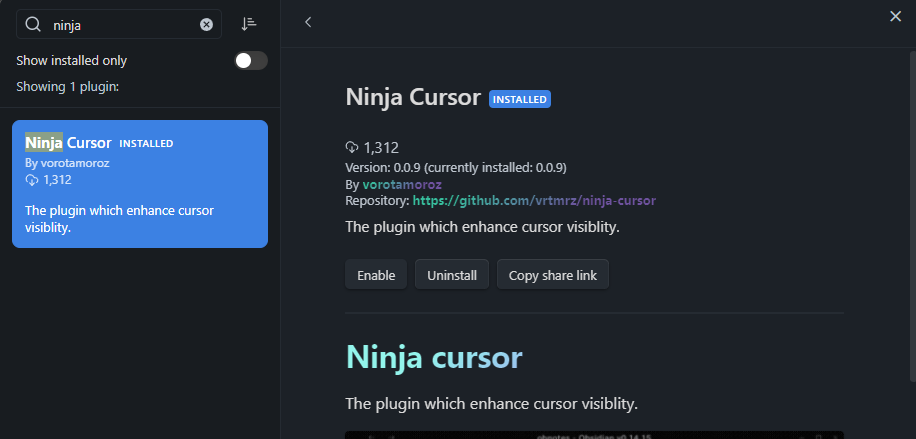
あと、見た目の話をするならばNinja cursorも捨て置けません。僕はこれのおかげでほとんどカーソルを見失わずに済んでいます。それに見た目も格好いいですしね。最近さらにサクサクになりました。
ではでは、今日はこんなところで。
2022/10/28 30分